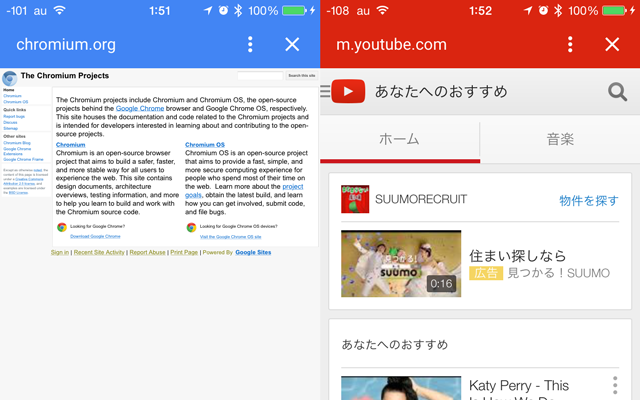
最新の Google の iOS アプリや Chrome for Android では Web サイトに theme-color を設定することで, ヘッダー等に表示される色を設定できるようになっています.
上の画像の左側がデフォルトの表示, 右側が theme-color によって変更された場合の表示です. この色は以下のような meta タグを記述することで設定できます.
<meta name="theme-color" content="#ff0000">
現時点で theme-color に対応しているのは Google Chrome for Android 39 以降と Google の iOS アプリのようで, まだ標準化はされていないようです (2016/6/25 追記) WHATWG によって標準化されました.