この記事は CAMPHOR- Advent Calendar 2015 の9日目の記事です.
この記事では Web ページでリンク等をタップした際に, スマートフォンアプリを起動し, 特定の画面を開くことができるディープリンクに関わる技術についてまとめます.
これらの技術を利用することで Web ページからスマートフォンアプリへのスムーズな遷移を実現できるようになります. また, アプリがインストールされていない場合も App Store や Google Play からアプリをダウンロード出来るようなものもあります.
ディープリンクの基本
ディープリンクの基本的な実現方法は以下のようになっています.
- iOS・Android アプリはそれぞれ固有の Custom URL Scheme と呼ばれるものを実装します.
- URL Scheme は
myapp://のような形をしています. -
myappの部分がそれぞれ異なることで, アプリを識別することができます. -
myapp://events/123/のようにして, 追加の情報を URL に付加することができます. - Web ページ等に URL Scheme を使ったリンクを設置しておき, このリンクがタップされると iOS や Android が対応するアプリを起動します.
- Web ページからの遷移だけでなくアプリ間の遷移や, 異なる端末間の遷移にも応用できます.
iOS での Custom URL Scheme の実装
iOS で Custom URL Scheme の実装方法は多くの記事があるので, ここでは省略します.
実装しなければならないのは主に2点です. 後者はアプリを起動するだけでなく, URL に何らかの追加の情報を含めておいて, それをアプリ側で利用したい場合に必要です.
- Custom URL Scheme を利用できるようにするための設定
- Custom URL Scheme を使ってアプリが起動された場合に, URL から必要な情報を取り出し, 適切なビューを表示する処理
資料
-
Implementing Custom URL Schemes – App Programming Guide for iOS
- Apple 公式のドキュメント
-
カスタムURLスキームの実装 – iOSアプリケーション プログラミングガイド
- Apple 公式のドキュメントの日本語訳 (PDF)
-
Creating URL schemes | Twitter Developers
- Twitter による Custom URL Scheme の実装方法
Android での Custom URL Scheme の実装
Android での Custom URL Scheme の実装方法も多くの記事があるので, ここでは省略します.
資料
Smart App Banners
Smart App Banners は iOS 6 以降で利用できる技術です. Safari で Smart App Banners が設定されている Web ページにアクセスすると, 画面上部に対応するアプリのバナーが表示されます. アプリがインストールされている場合はアプリへのディープリンクが表示され, インストールされていない場合は App Store へのリンクが表示されます.
以下は, WordPress アプリがインストールされている状態での WordPress.com の表示例です.
資料
Native app install banner
Android の Chrome 44 から利用できるようになった技術で, iOS の Smart App Banners と同様の機能を提供してくれます. Web ページにアクセスすると, 画面下部にバナーが表示され, アプリがインストールされている場合はディープリンクを表示し, インストールされていない場合は Google Play からアプリをインストールできるボタンが表示されます.
表示例は, 以下は資料に上げている Google Developers に掲載されているこちらの画像をご覧ください.
資料
Handoff
Handoff は iOS 8 と OS X Yosemite から利用できるようになった技術で, iOS や OS X デバイス間で現在している作業 (アクティビティ) (e.g. Web ページの表示・メールアプリでメールを書いている) を簡単に引き継げる仕組みです.
Handoff では iOS・OS X デバイスで Web ページを表示している際に, そのアクティビティを iOS アプリで継続することが出来ます. これも広い意味ではディープリンクの一つといえるでしょう.
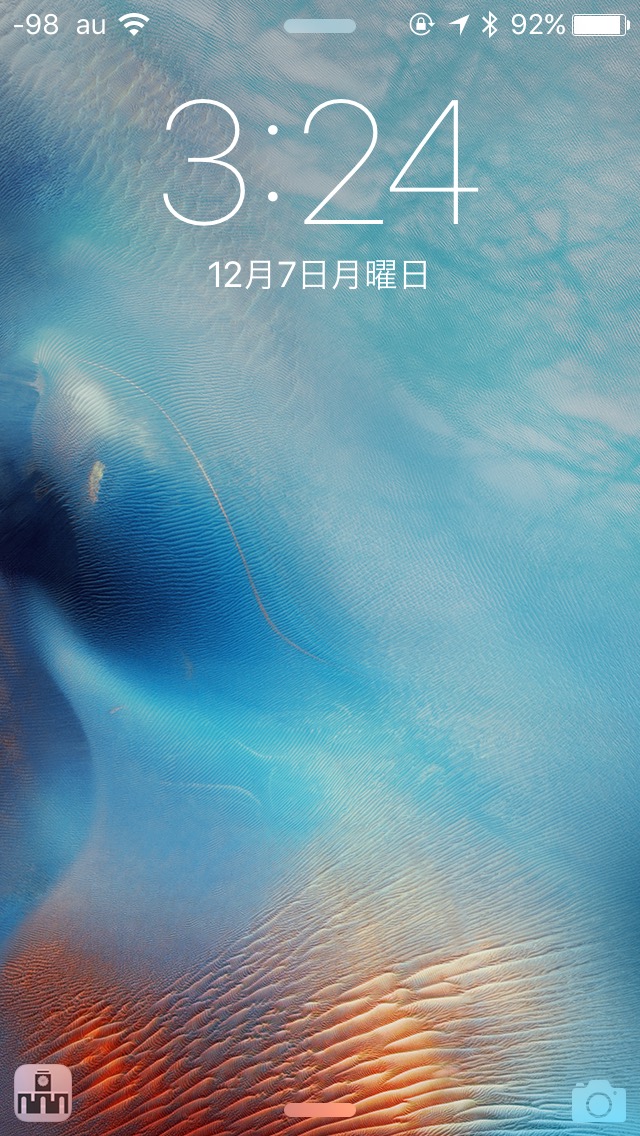
iOS 9 では2か所に Handoff で継続できるアクティビティが表示されます。一つはロック画面の左下です。
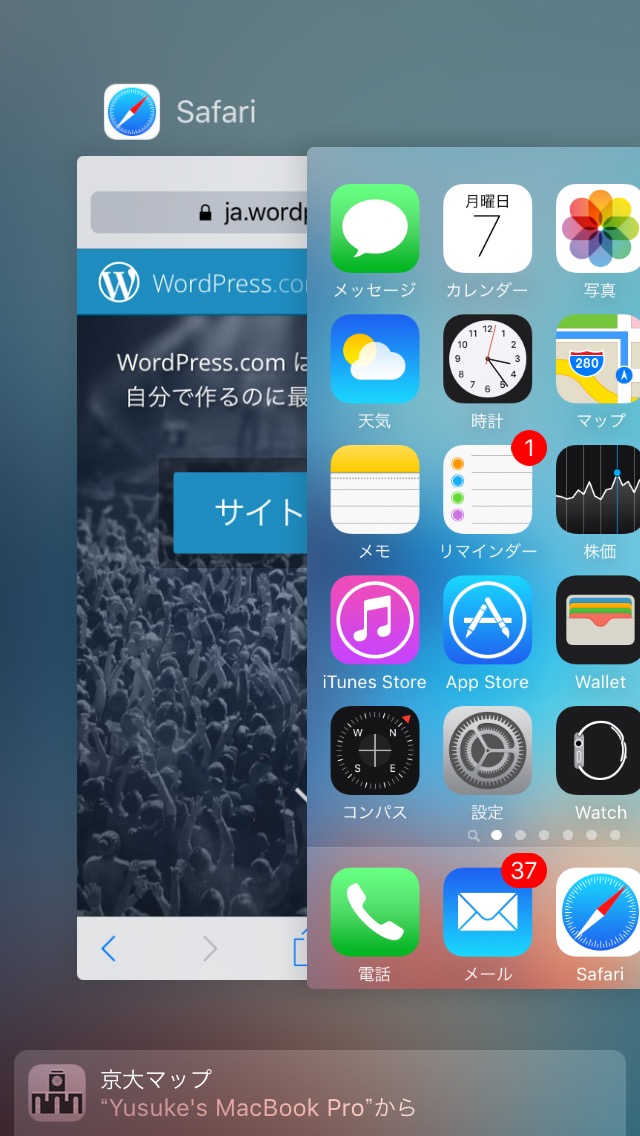
 もう一つはホームボタンをダブルタップした際に表示されるアプリ切り替え画面の下部に表示されます。
もう一つはホームボタンをダブルタップした際に表示されるアプリ切り替え画面の下部に表示されます。
資料
Universal Links
Universal Links は iOS 9 から利用できるようになった, 新しいディープリンクのための方法です. 通常の Web ページの URL (例: http://example.com/events/123/) にアクセスした際に, その Web ページの URL に対応するアプリを自動的に起動することができます.
従来の URL Scheme と異なり, 特定の Web ページにアクセスした際にすぐにアプリを起動できるという利点があります.
また従来の Custom URL Scheme は誰でも自由に URL Scheme を決めることができるため, 偶然 URL が衝突してしまうことや, 悪意を持って衝突させることが可能でした. Universal Links の仕組みではこのようなことは不可能になっています.
Universal Links の動作例は以下の通りです. Google 検索の結果のリンクを選択した瞬間に, Web ページを開くのではなく対応するアプリを起動し, Web ページに対応するイベントのビューを表示しています.
資料
App Search
App Search は iOS 9 から利用できるようになったもので, Spotlight の検索結果からアプリの特定のビューを表示できる機能です. アプリ自信が提供するデータや, 対応する Web ページのデータをもとにインデックスが作成されます.
Universal Links や Handoff とも密接に関係しているので, それらと合わせて導入するのが良いでしょう.
資料
Firebase App Indexing (旧 Google App Indexing)
App Indexing は Google が提供しているもので, アプリのコンテンツをのインデックスを作成してもらい, Google の検索結果からアプリへのディープリンクを実現する技術です.
以前は Android のみのサポートでしたが, 現在は iOS もサポートされています. (追記を参照のこと) 現在の iOS での実装は Universal Links の技術に依存するようになっています.
(2016年8月追記) 以前は Google App Indexing として提供されていたものが, Firebase App Indexing に名前を変えてアップデートされています. Firebase App Indexing への移行には若干の修正が必要なようです.
(2017年2月追記) iOS 向けの App Indexing の提供は Apple のガイドラインの変更により中止されたとのことです. Universal Links で実装されている部分は, 今後も引き続き利用できるとのことです. 詳細は以下の資料の “iOS 版 App Indexing についてのお知らせとお願い” を参照してください.
資料
Twitter App Cards
ツイートに App Card と呼ばれるカードを表示できる機能です. Smart App Banners や Native app install banner の Twitter 版と言えます. App Store や Google Play からアプリの価格や評価などの詳細な情報も取得してカードに表示してくれます.
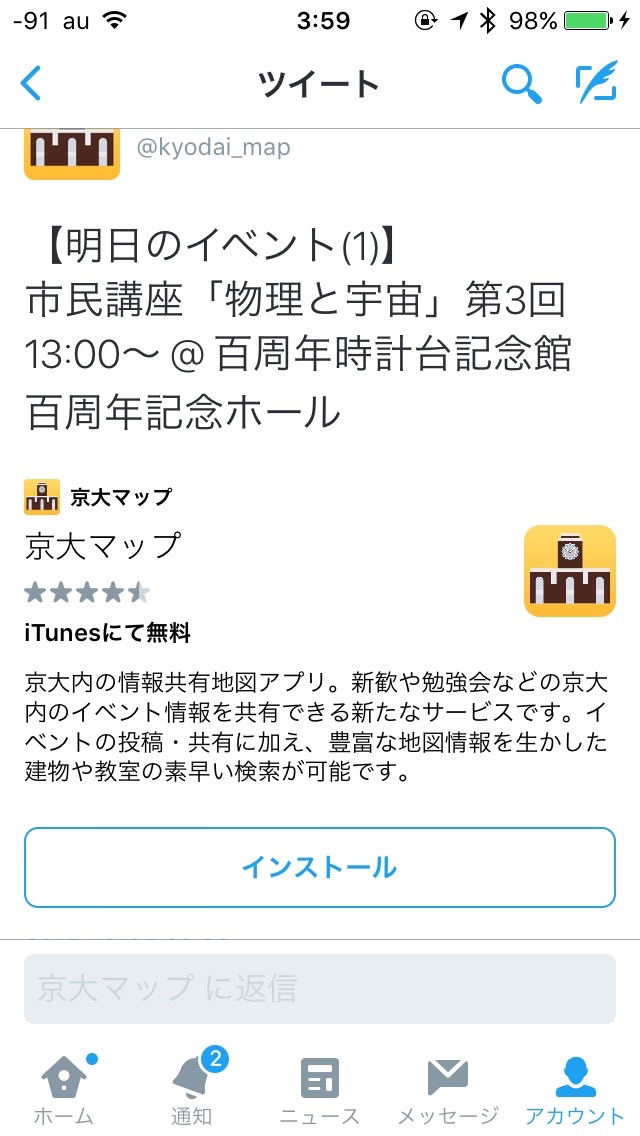
設定済みの URL がツイートに含まれる場合, iOS・Android の Twitter アプリではディープリンクが表示されます.
PC 等で閲覧した場合は, 通常の Web ページへのリンクが表示されます.
資料
Facebook App Link
Facebook にも Twitter App Cards と同様のものが実装されています. こちらも iOS と Android の両方に対応しています.
資料
まとめ
ディープリンクやそれに関わる技術が多く存在することがご理解いただけたと思います. ディープリンクを利用するためには, まずは Custom URL Scheme をきちんと実装しましょう. それから実装コストやアプリへの流入経路も考えながら Smart App Banners や Twitter App Cards など, それぞれのアプリの性質に合ったものを実装するのが良いと思います.
CAMPHOR- Advent Calendar 2015 明日 (10日目) の担当は @watambo です. お楽しみに.